git checkout developmentEnd-to-End Multibranch Pipeline Project Creation
- Prerequisites
- Fork and clone the sample repository
- Create development and production branches in your repository
- Start your Jenkins controller
- Create your Multibranch Pipeline project
- Create your initial Pipeline as a Jenkinsfile with build and test stages
- Add deliver and deploy stages to your Pipeline
- Pull your updated Jenkinsfile into the other repository branches
- Run your Pipeline on the development branch
- Run your Pipeline on the production branch
- Follow up (optional)
- Clearing the app from your browser
- Wrapping up
- Cleaning Up Your Environment
This tutorial shows you how to use Jenkins to orchestrate building and testing a simple Node.js and React application with the Node Package Manager (npm), as well as deliver different outcomes for development and production purposes.
Before starting this tutorial, it is recommended that you run through at least one of the initial set of Introductory tutorials from the Tutorials overview page first to familiarize yourself with CI/CD concepts (relevant to a technology stack you’re most familiar with), how these concepts are implemented in Jenkins and the fundamentals of Jenkins Pipelines.
In this tutorial, you’ll use the same application that the Build a Node.js and React app with npm tutorial is based on. Therefore, you’ll be building and testing the same application but this time, its delivery will be different depending on the Git branch that Jenkins builds from. That is, the branch being built determines which delivery stage of your Pipeline is executed.
Duration: This tutorial takes 30-50 minutes to complete (assuming you’ve
already met the Prerequisites below).
The exact duration will depend on the speed of your machine and whether you’ve already installed docker and docker compose.
You can stop this tutorial at any point in time and continue from where you left off.
Prerequisites
For this tutorial, you will require:
-
A macOS, Linux, Windows, or Chromebook (with Linux) machine with:
-
2 GB of RAM
-
2 GB of drive space for Jenkins
-
-
The following software installed:
-
Git, and optionally GitHub Desktop.
Fork and clone the sample repository
Obtain the simple "Welcome to React" Node.js and React application from GitHub, by forking the sample repository of the application’s source code into your own GitHub account and then cloning this fork locally.
-
Ensure you are signed in to your GitHub account. If you don’t yet have a GitHub account, sign up for a free one on the GitHub website.
-
Fork the
building-a-multibranch-pipeline-projecton GitHub into your local GitHub account. If you need help with this process, refer to the Fork A Repo documentation on the GitHub website for more information. -
Clone your forked
building-a-multibranch-pipeline-projectrepository (on GitHub) locally to your machine. To begin this process, do either of the following (where<your-username>is the name of your user account on your operating system):-
If you have the GitHub Desktop app installed on your machine:
-
In GitHub, click the green Clone or download button on your forked repository, then Open in Desktop.
-
In GitHub Desktop, before clicking Clone on the Clone a Repository dialog box, ensure Local Path for:
-
macOS is
/Users/<your-username>/Documents/GitHub/building-a-multibranch-pipeline-project -
Linux is
/home/<your-username>/GitHub/building-a-multibranch-pipeline-project -
Windows is
C:\Users\<your-username>\Documents\GitHub\building-a-multibranch-pipeline-project
-
-
-
Otherwise:
-
Open up a terminal/command line prompt and
cdto the appropriate directory on:-
macOS -
/Users/<your-username>/Documents/GitHub/ -
Linux -
/home/<your-username>/GitHub/ -
Windows -
C:\Users\<your-username>\Documents\GitHub\(although use a Git bash command line window as opposed to the usual Microsoft command prompt)
-
-
Run the following command to continue/complete cloning your forked repo:
git clone https://github.com/YOUR-GITHUB-ACCOUNT-NAME/building-a-multibranch-pipeline-project
whereYOUR-GITHUB-ACCOUNT-NAMEis the name of your GitHub account.
-
-
Create development and production branches in your repository
Before creating your Pipeline project in Jenkins, create "development" and
"production" branches of your locally cloned Git repository. You’ll be creating
a single Jenkinsfile (initially in the master branch, which you’ll pull into
the other branches) whose stages will be selectively executed based on the
branch that Jenkins is building from.
Within the building-a-multibranch-pipeline-project directory (i.e. your local clone of the sample repository):
-
Run the following command to create the
developmentbranch (from the contents of themasterbranch): -
Push the
developmentbranch and set it to track the remote branch:git push -u origin development -
Run the following command to create the
productionbranch (from the contents of themasterbranch):git checkout production -
Push the
productionbranch and set it to track the remote branch:git push -u origin production -
Get back to the
masterbranch:git checkout master -
Check that these branches now exist by running the command
git branch, which should give you:development * master production
Start your Jenkins controller
-
Obtain the latest Jenkins deployment, customized for this tutorial, by cloning the quickstart-tutorials repository.
-
After cloning, navigate to the
quickstart-tutorialsdirectory, and execute the commanddocker compose --profile multi up -d
to run the example.
-
Once the containers are running successfully (you can verify this with
docker compose ps), the controller can be accessed at http://localhost:8080.
If you are unable to install docker compose on your machine for any reason, you can still run the example in the cloud for free thanks to GitPod. GitPod is free for 50 hours per month.
You need to link it to your GitHub account so you can run the example in the cloud.
Click on that link to open a new browser tab with a GitPod workspace where you’ll be able to start the Jenkins controller, and run the rest of the tutorial.
Now, log in using the admin username and admin password.
Create your Multibranch Pipeline project
-
Go back to Jenkins and ensure you are logged in http://localhost:8080/ and have clicked New Item on the left.
-
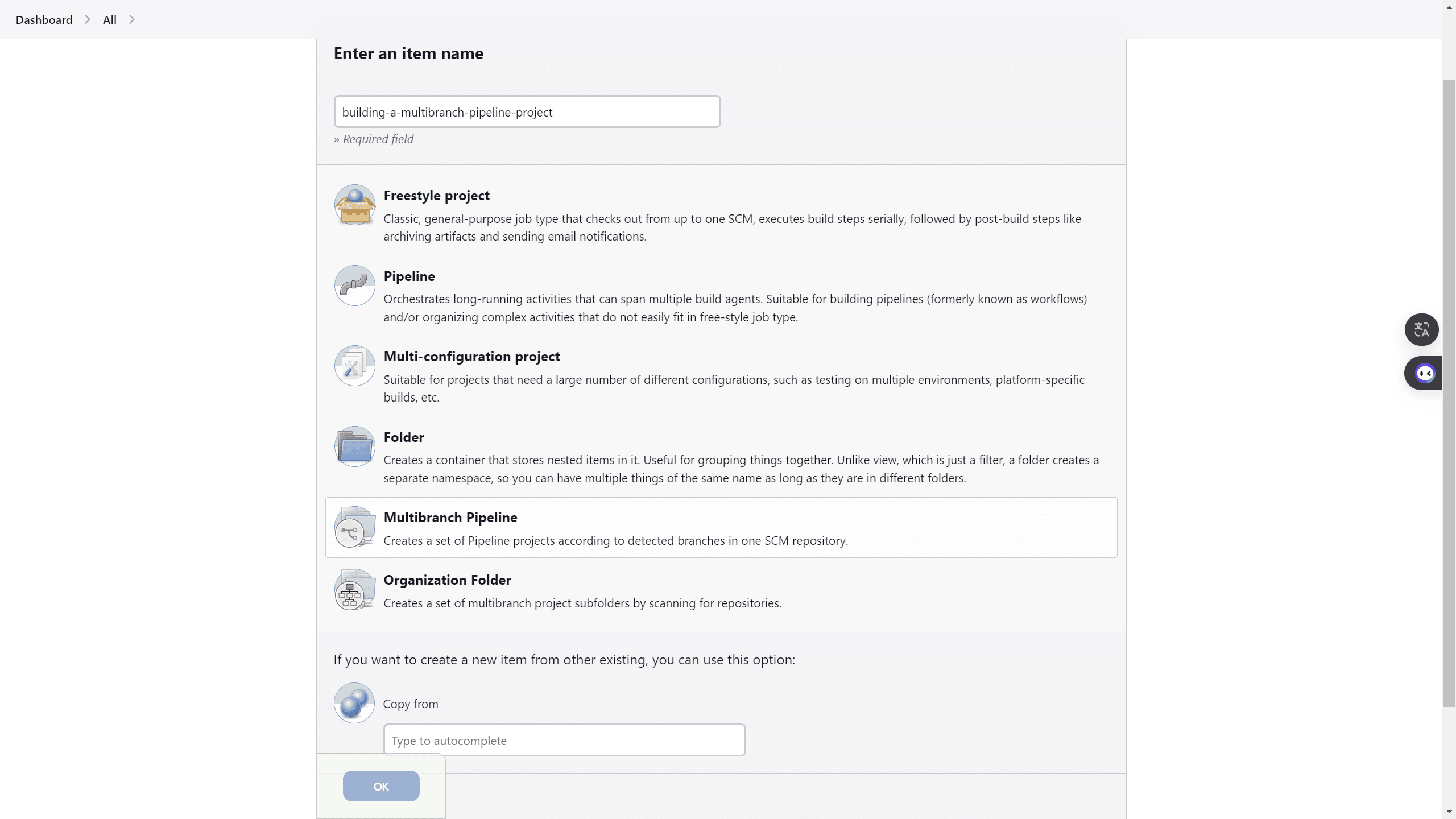
In the Enter an item name box, type
building-a-multibranch-pipeline-project, select Multibranch Pipeline and click OK.
-
In the Display Name field, type
Building a Multibranch Pipeline Project. -
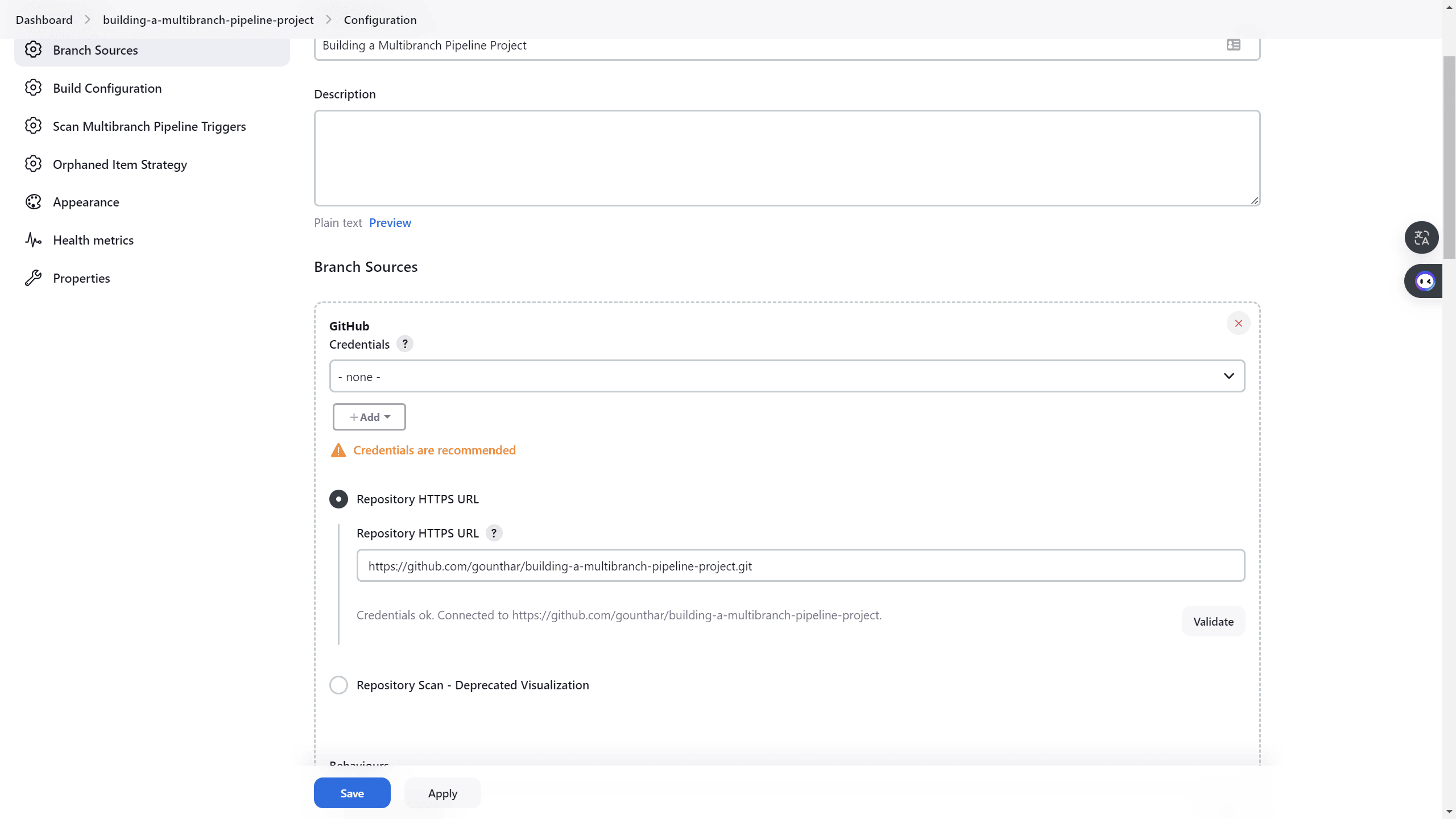
In the Branch Sources section, click Add source and select GitHub.
-
In the GitHub section, there is a field labeled Repository HTTPS URL. Enter
https://github.com/YOUR-GITHUB-ACCOUNT-NAME/building-a-multibranch-pipeline-project.git, and click Validate.
-
You can now click on Save to save your new Pipeline project.
-
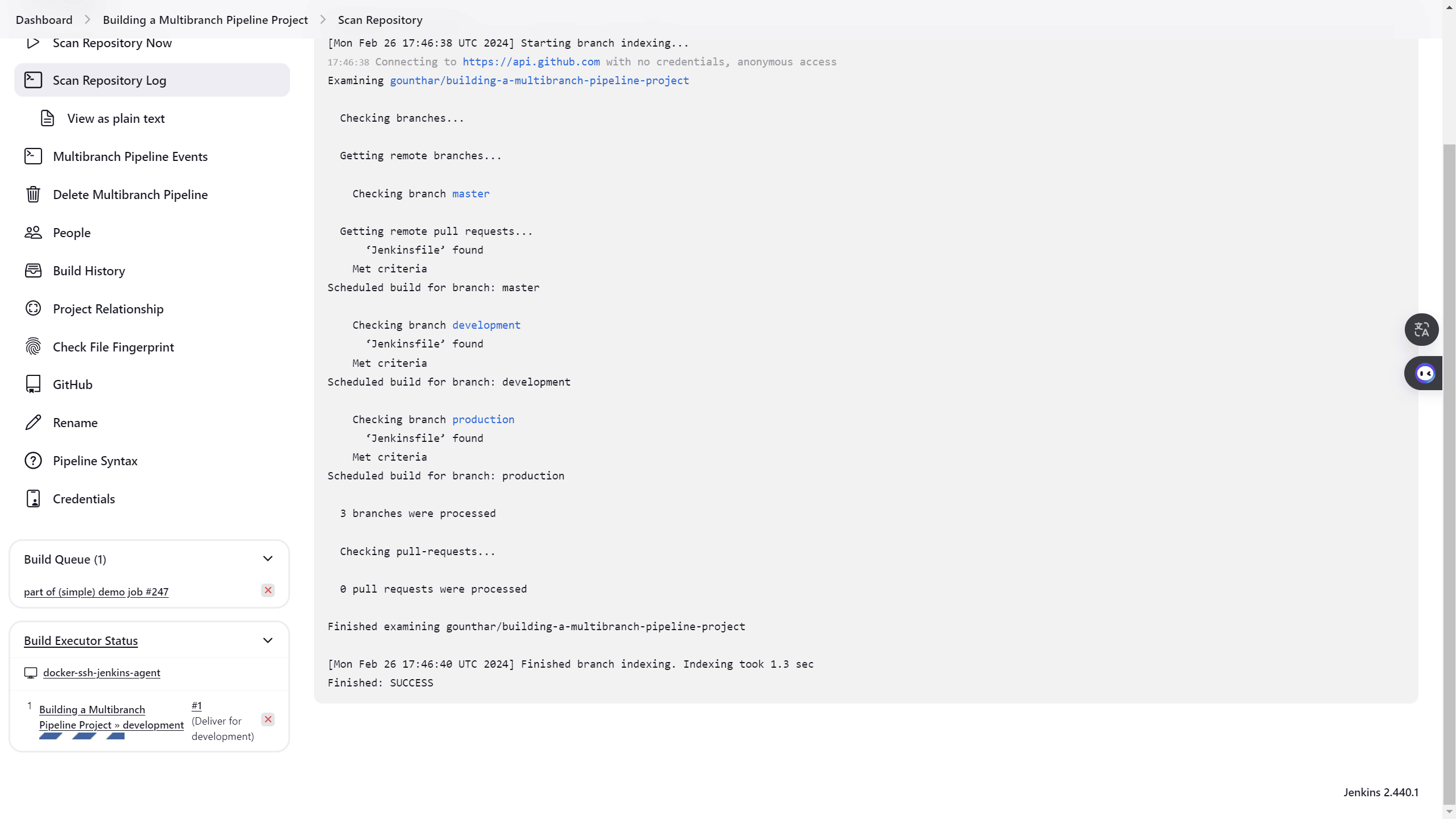
Jenkins will now scan your remote repository for branches and create a Pipeline for each branch that contains a
Jenkinsfile.
-
Jenkins has found your three branches, and no pull requests for the time being.
-
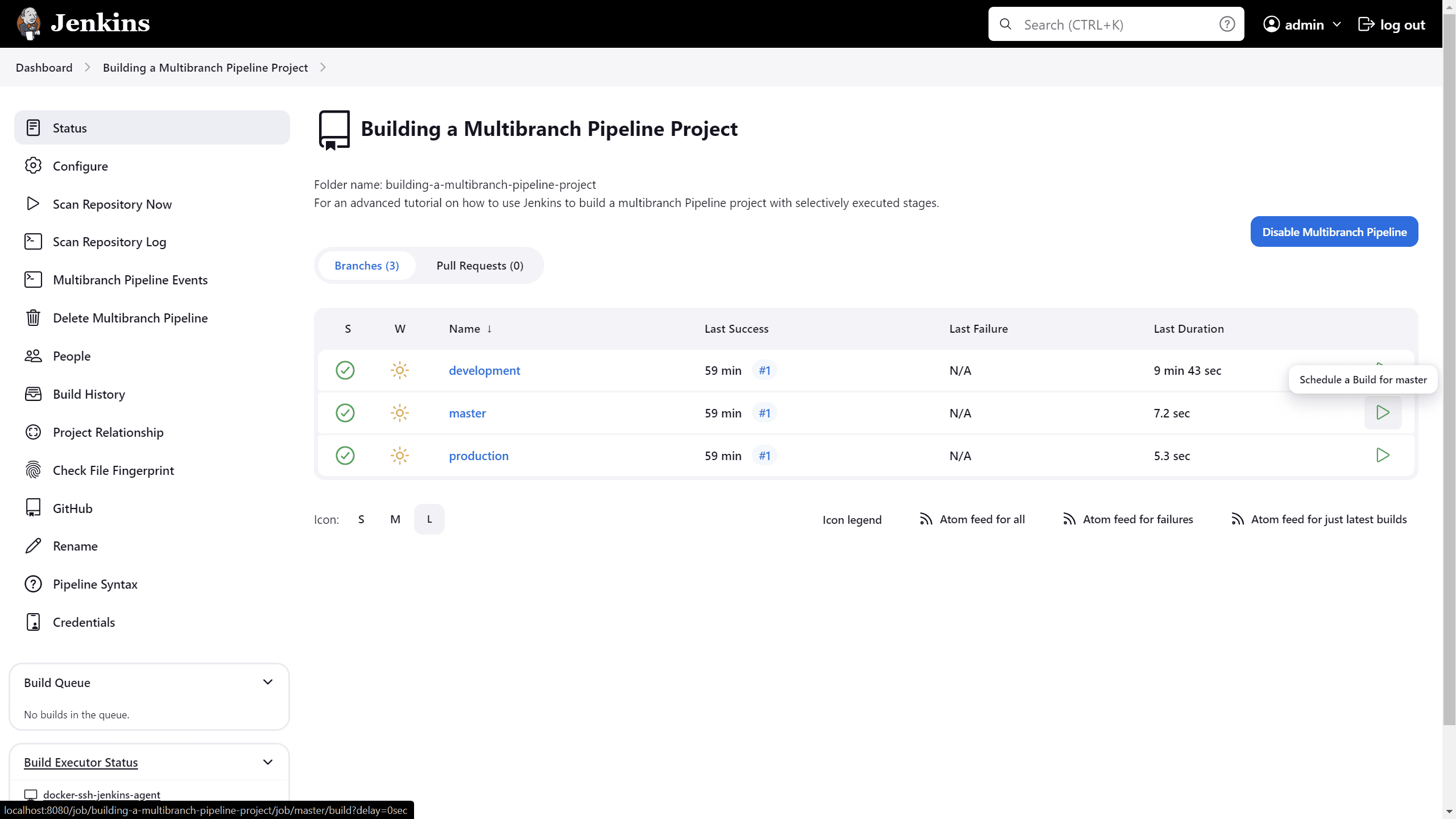
You can now scroll up and click on Building a Multibranch Pipeline Project to access the main page of your new Multibranch Pipeline project.

-
Jenkins found a
Jenkinsfilein each branch, and it has already built each branch.
|
The Pipeline stub consists of the basic requirements for a valid Pipeline - i.e.
an The reason why the If you created a Pipeline project, but created more branches later on, either:
|
Create your initial Pipeline as a Jenkinsfile with build and test stages
You’re now ready to create the Pipeline that will automate building your Node.js and React application in Jenkins.
Your Pipeline will be created as a Jenkinsfile, which will be committed to the master branch of your forked and locally cloned Git repository (building-a-multibranch-pipeline-project).
First, create an initial Pipeline to build your simple Node.js and React application. Also add a "Build" stage to the Pipeline to begin orchestrating this whole process and a "Test" stage to check that the application renders satisfactorily.
-
Using your favorite text editor or IDE, open the existing
Jenkinsfileat the root of your localbuilding-a-multibranch-pipeline-projectGit repository and clear its contents.
Note: Be sure you are performing this step on themasterbranch of your repository. -
Copy the following Declarative Pipeline code and paste it into your empty
Jenkinsfile:pipeline { agent any environment { CI = 'true' } stages { stage('Build') { steps { sh 'npm install' } } stage('Test') { steps { sh './jenkins/scripts/test.sh' } } } }Note: For an explanation of the other components of this
Jenkinsfile, refer to the annotations of the Declarative Pipeline in theCreate your initial Pipeline…''and Add a test stage…'' sections of the Build a Node.js and React app with npm tutorial. -
Save your edited
Jenkinsfileand commit it to your localbuilding-a-multibranch-pipeline-projectGit repository. E.g. Within thebuilding-a-multibranch-pipeline-projectdirectory, run the commands:
git add Jenkinsfile
then
git commit -m "Add initial Jenkinsfile with 'Test' stage"
and finally
git pushto push your changes to your forked repository on GitHub, so it can be picked up by Jenkins. -
Go back to Jenkins again, log in again if necessary, click on the Building a Multibranch Pipeline Project link if it is visible, or on Dashboard and then on the Building a Multibranch Pipeline Project link.
-
You should see the list of branches detected on the previous steps. Look at the row containing
master. There is a green triangle on the right side of this row (the run icon). Click on it.
Click on it.
-
Click on
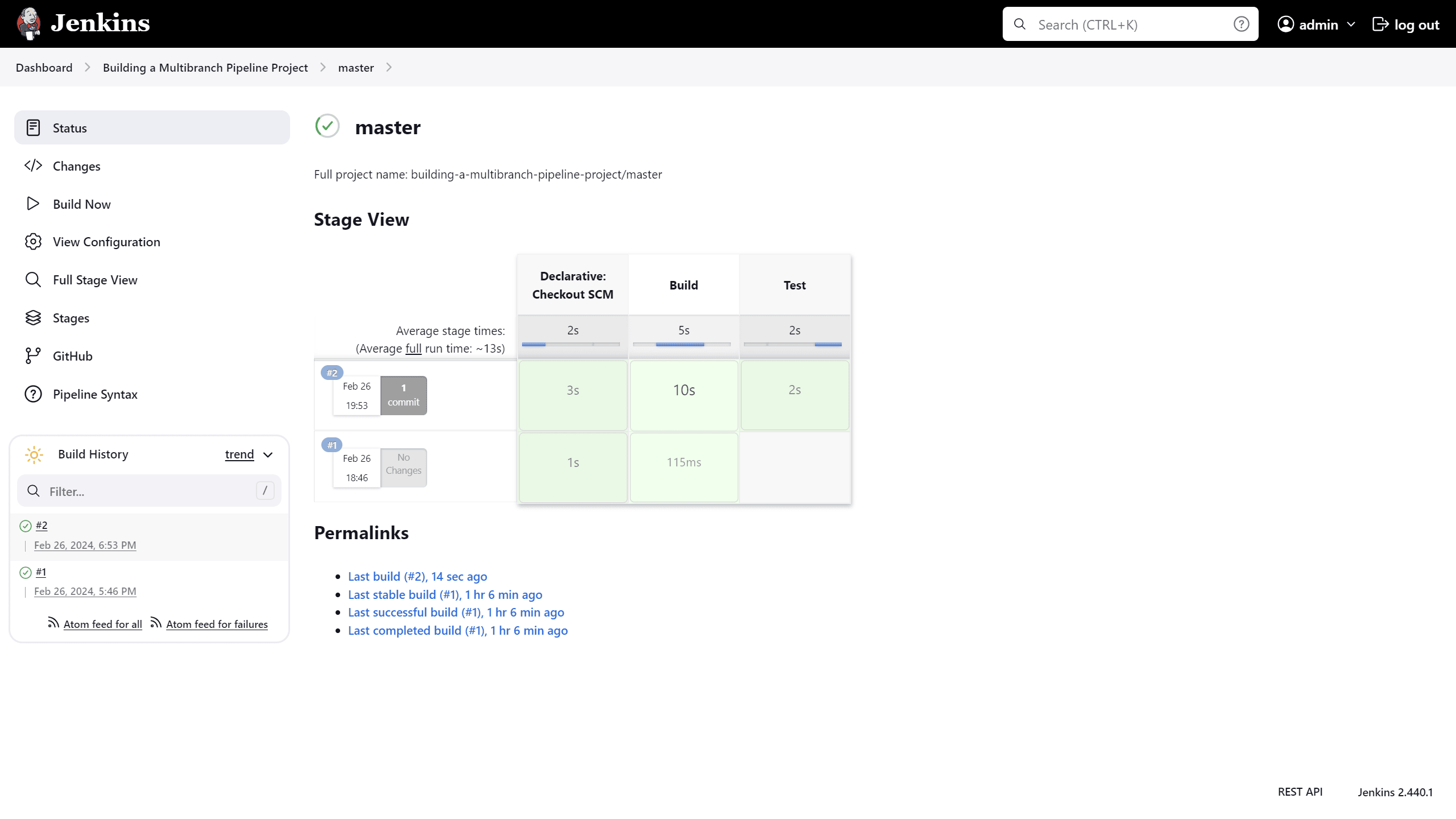
masterto see a new Pipeline being built.

-
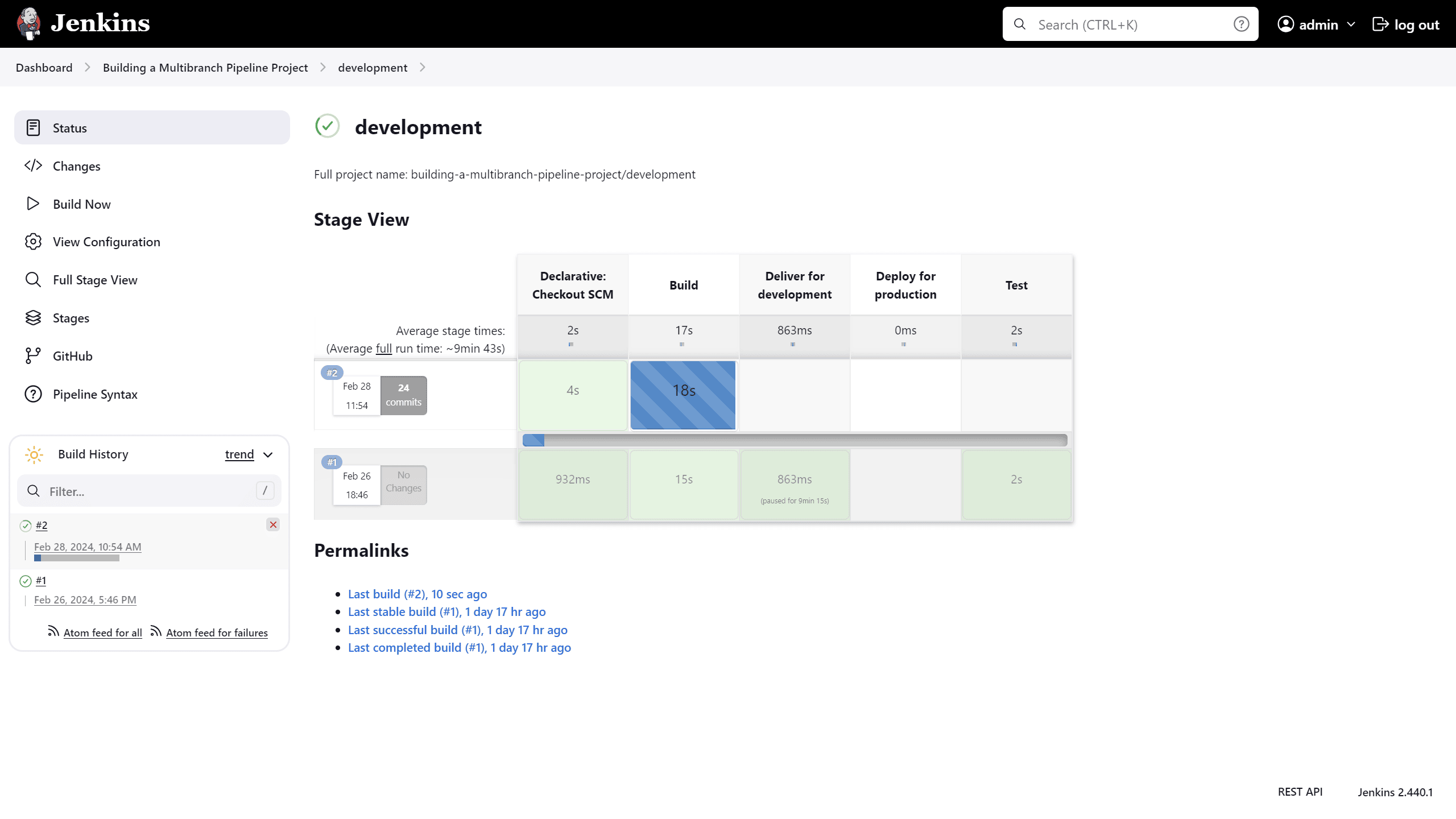
Click on
#2or on the latest build number to see the details of the build.

-
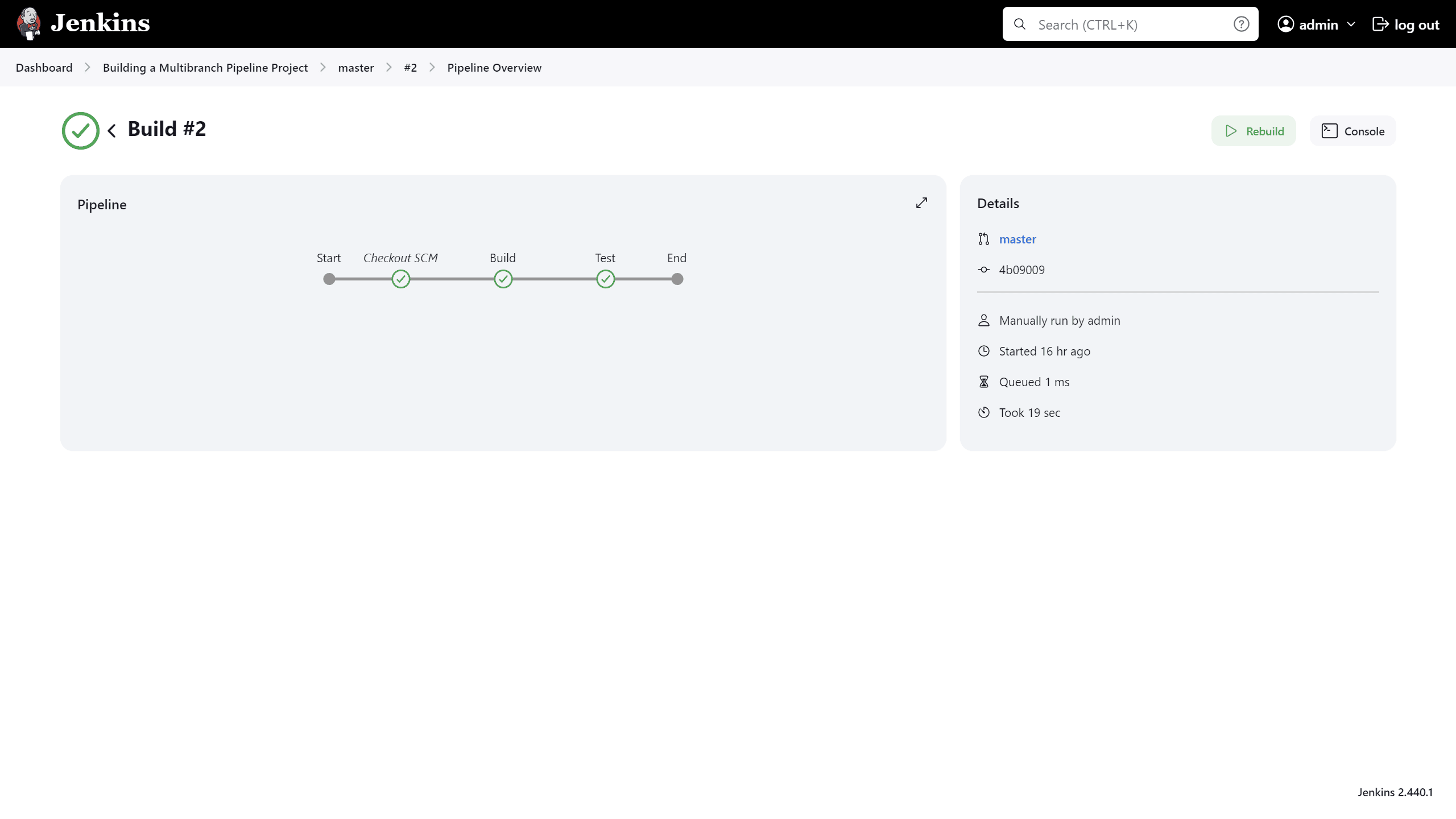
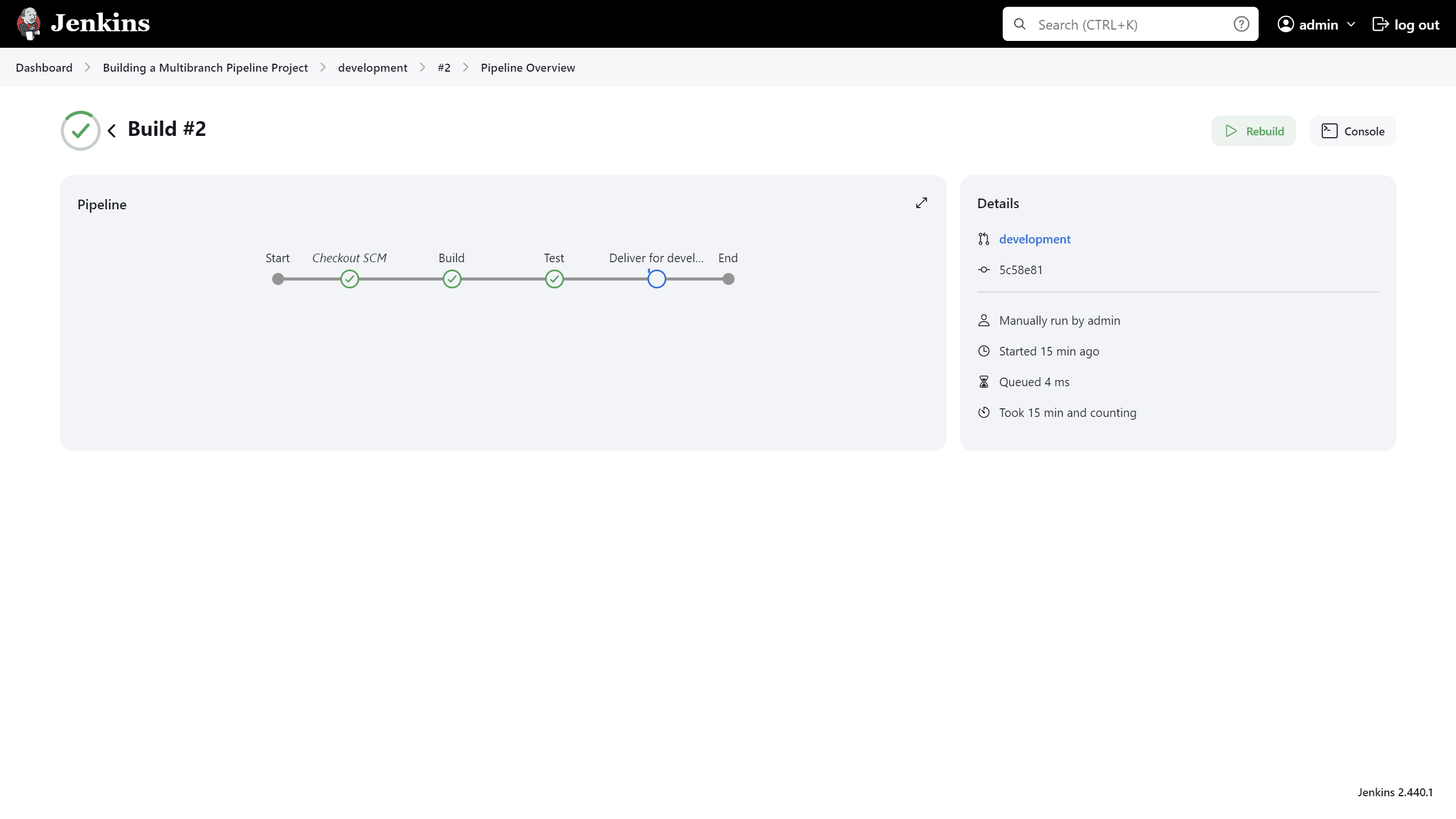
Click on Pipeline Overview on the left to see the stages of the Pipeline.

-
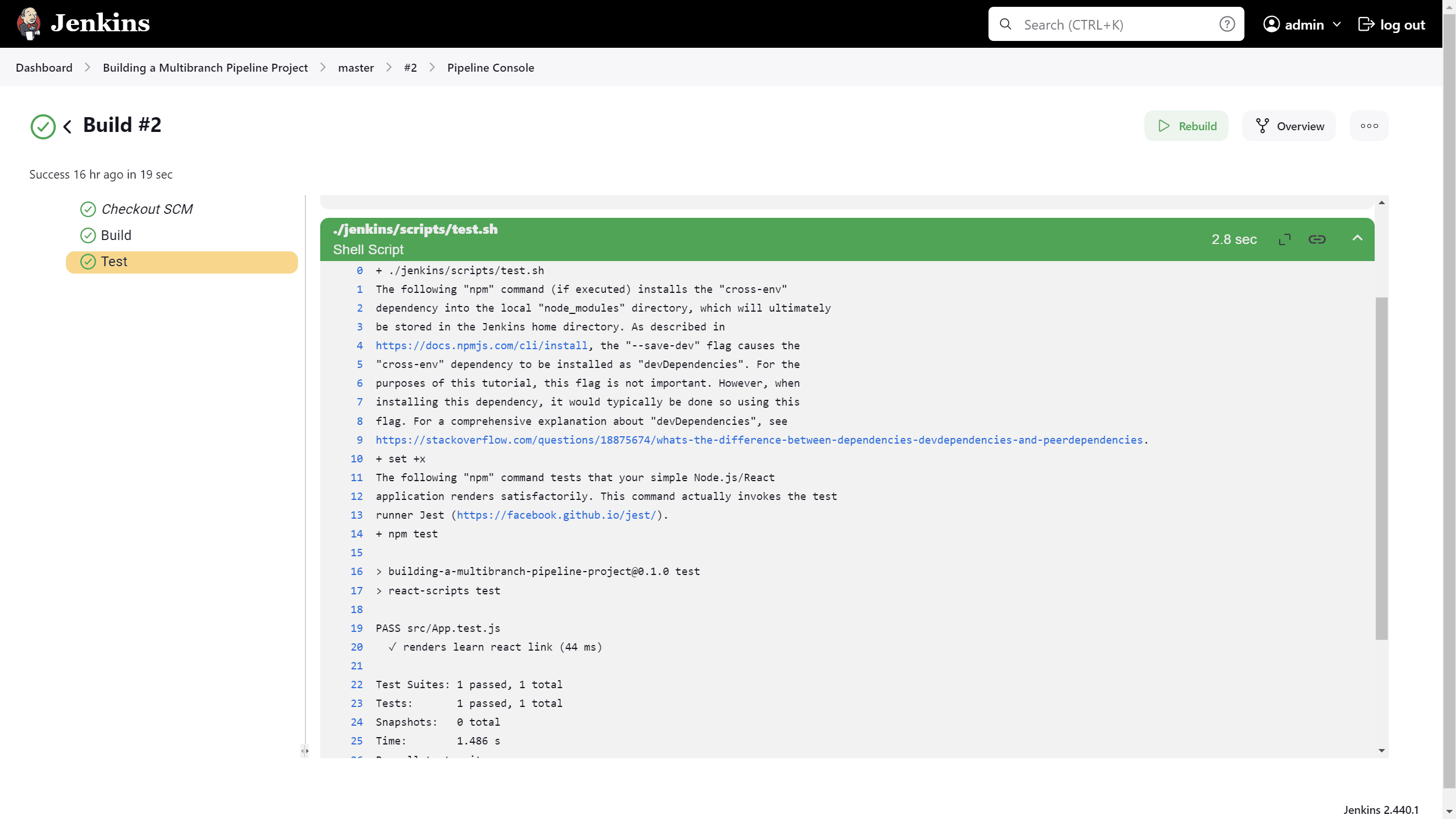
Click on Test and then on the green part to see the details of the test stage.

Add deliver and deploy stages to your Pipeline
Next, add “Deliver for development” and “Deploy for production” stages to your Pipeline, which Jenkins will selectively execute based on the branch that Jenkins is building from.
This takes the "Pipeline-as-Code" concept to a new level, in which a single Jenkinsfile describes your project’s entire build, test, delivery and deployment processes in Jenkins for each branch of your repository.
Read more about Pipeline and what a Jenkinsfile is in the Pipeline and Using a Jenkinsfile sections of the User Handbook.
-
Go back to your text editor/IDE and ensure your
Jenkinsfileis open. -
Copy and paste the following Declarative Pipeline syntax immediately under the
Teststage of yourJenkinsfile:stage('Deliver for development') { when { branch 'development' } steps { sh './jenkins/scripts/deliver-for-development.sh' input message: 'Finished using the web site? (Click "Proceed" to continue)' sh './jenkins/scripts/kill.sh' } } stage('Deploy for production') { when { branch 'production' } steps { sh './jenkins/scripts/deploy-for-production.sh' input message: 'Finished using the web site? (Click "Proceed" to continue)' sh './jenkins/scripts/kill.sh' } }so that you end up with:
pipeline { agent any environment { CI = 'true' } stages { stage('Build') { steps { sh 'npm install' } } stage('Test') { steps { sh './jenkins/scripts/test.sh' } } stage('Deliver for development') { when { branch 'development' (1) } steps { sh './jenkins/scripts/deliver-for-development.sh' input message: 'Finished using the web site? (Click "Proceed" to continue)' sh './jenkins/scripts/kill.sh' } } stage('Deploy for production') { when { branch 'production' (1) } steps { sh './jenkins/scripts/deploy-for-production.sh' input message: 'Finished using the web site? (Click "Proceed" to continue)' sh './jenkins/scripts/kill.sh' } } } }1 These whendirectives (along with theirbranchconditions) determine whether or not thestages(containing thesewhendirectives) should be executed. If abranchcondition’s value (i.e. pattern) matches the name of the branch that Jenkins is running the build from, then thestagethat contains thiswhenandbranchconstruct will be executed.Notes: * For an explanation of the
input messagesteps, refer to annotation 4 of the Declarative Pipeline at the`Add a final deliver stage…'' section of the Build a Node.js and React apptutorial. * For an explanation of the `deliver-for-development.sh,deploy-for-production.shandkill.shscript steps, refer to the contents of these files located in thejenkins/scriptsdirectory from the root of thebuilding-a-multibranch-pipeline-projectrepository. -
Save your edited
Jenkinsfileand commit it to your localbuilding-a-multibranch-pipeline-projectGit repository. E.g. Within thebuilding-a-multibranch-pipeline-projectdirectory, run the commands:
git add .
then
git commit -m "Add 'Deliver…' and 'Deploy…' stages"
and finally
git pushto push your changes to your forked repository on GitHub, so it can be picked up by Jenkins. -
Go back to Jenkins again, log in again if necessary and go to the Dashboard.
-
Click Building a Multibranch Pipeline Project to access the main page of your Multibranch Pipeline project.
-
Click the run icon
 of the
of the masterbranch of your Pipeline project. -
Click on master to see a new Pipeline being built.
-
Click on
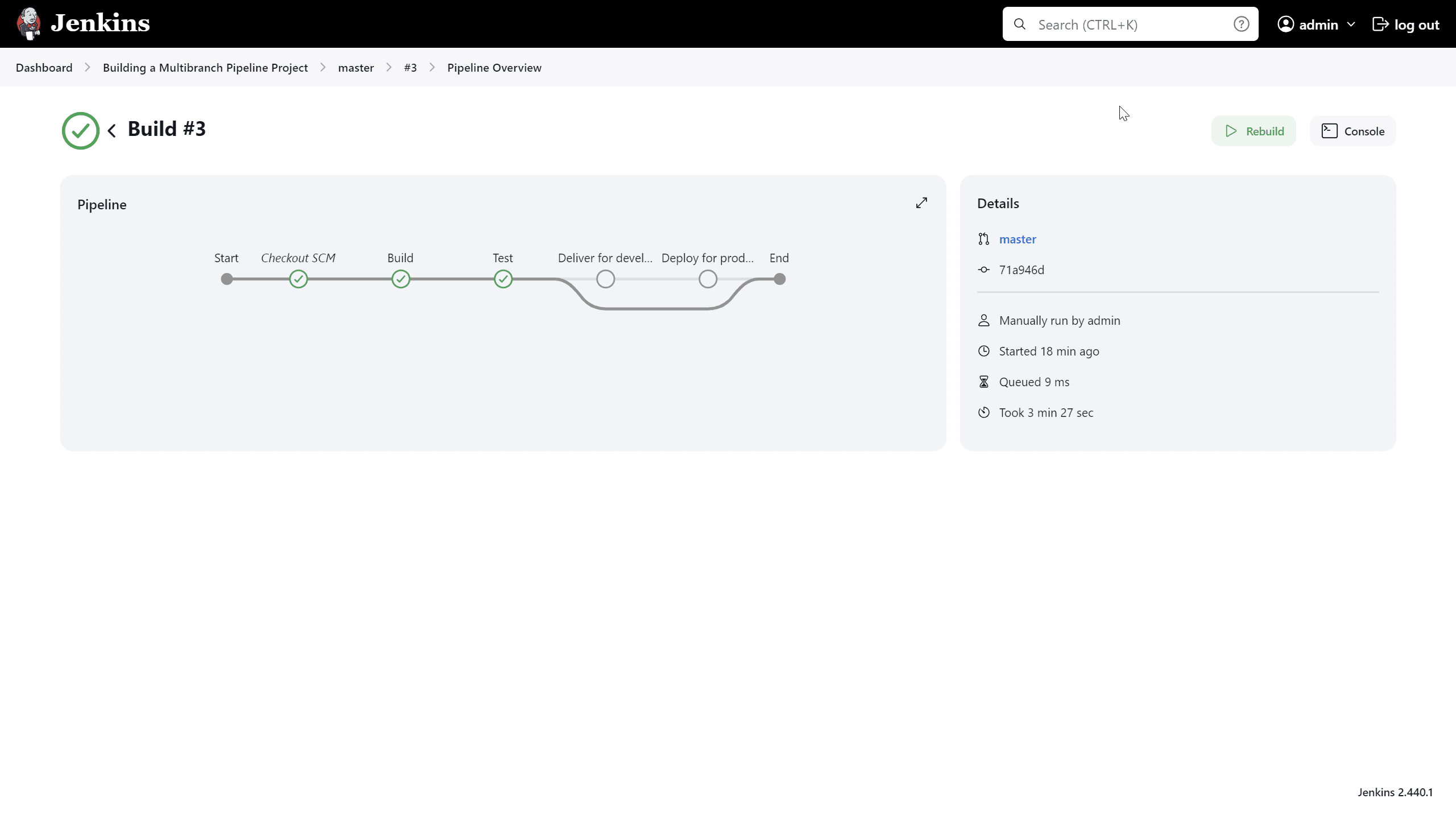
#3or on the latest build number to see the details of the build. -
Click on Pipeline Overview on the left to see the stages of the Pipeline.

-
Notice how Jenkins skips the last two stages you added, since the branch you are running the build from (
master) does not meet thewhendirectives'branchconditions in these stages.
Pull your updated Jenkinsfile into the other repository branches
Now that you have a completed Jenkinsfile to build your application in
Jenkins, you can pull this file from the master branch of your local
repository into its development and production branches.
Within your local repository’s building-a-multibranch-pipeline-project
directory:
-
Run the following commands to pull changes from
mastertodevelopment:-
git checkout development
and -
git pull . masterand then -
git pushto push your changes to your forked repository on GitHub, so it can be picked up by Jenkins.
-
-
Also run the following commands to pull changes from
mastertoproduction:-
git checkout production
and -
git pull . masterand then -
git pushto push your changes to your forked repository on GitHub, so it can be picked up by Jenkins.
Your
developmentandproductionbranches should now have all yourJenkinsfileupdates you made on themasterbranch. -
Run your Pipeline on the development branch
-
Go back to Jenkins again, log in again if necessary, navigate to the dashboard, and select Building a Multibranch Pipeline Project.
-
Click the Run icon
 of the
of the developmentbranch of your Pipeline project on the far right to see Jenkins building thedevelopmentbranch with the amendedJenkinsfile. -
Select development to see a new Pipeline being built.

-
Select #2 (or the latest build number) on the left, and then Pipeline Overview on the left.

-
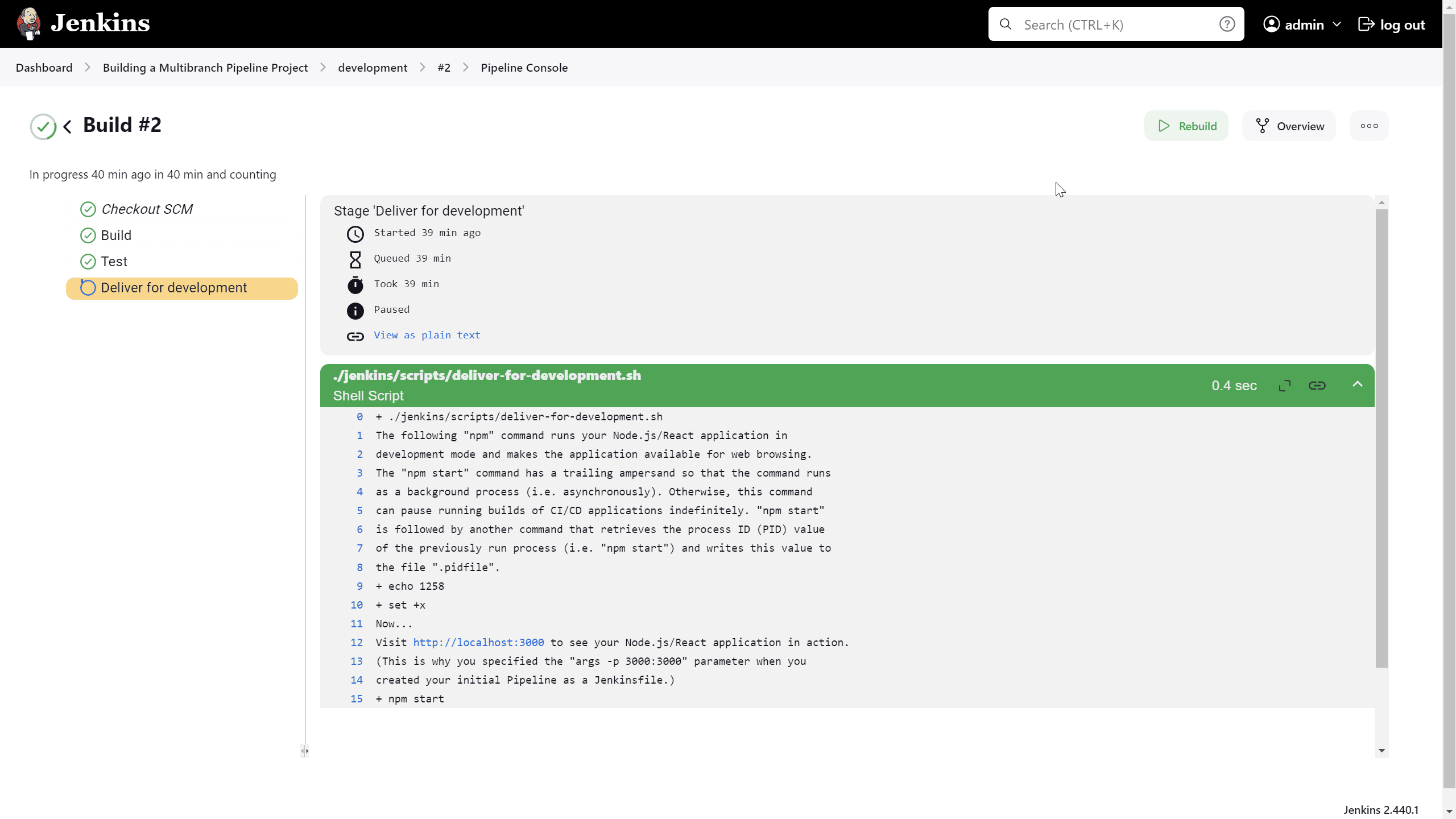
Select the Deliver for development stage and then the top green Shell Script step to expand its contents and scroll down until you see the
http://localhost:3000link.

Note: Since you are building the application on a different branch, thenpm installstep might require a few minutes fornpmto download the many dependencies required to run your Node.js and React application (stored in a localnode_modulesdirectory within the Jenkins home directory). These dependencies are downloaded again because this Jenkins build would be the first time you are running your Pipeline project on thedevelopmentbranch and each branch has its own workspace directory (containing its ownnode_modulesdirectory) within the Jenkins home directory. -
Ctrl-Click or Cmd-Click the
http://localhost:3000link to view your Node.js and React application running in development mode (with thenpm startcommand) in a new web browser tab. You should see a page/site with the title Welcome to React on it. -
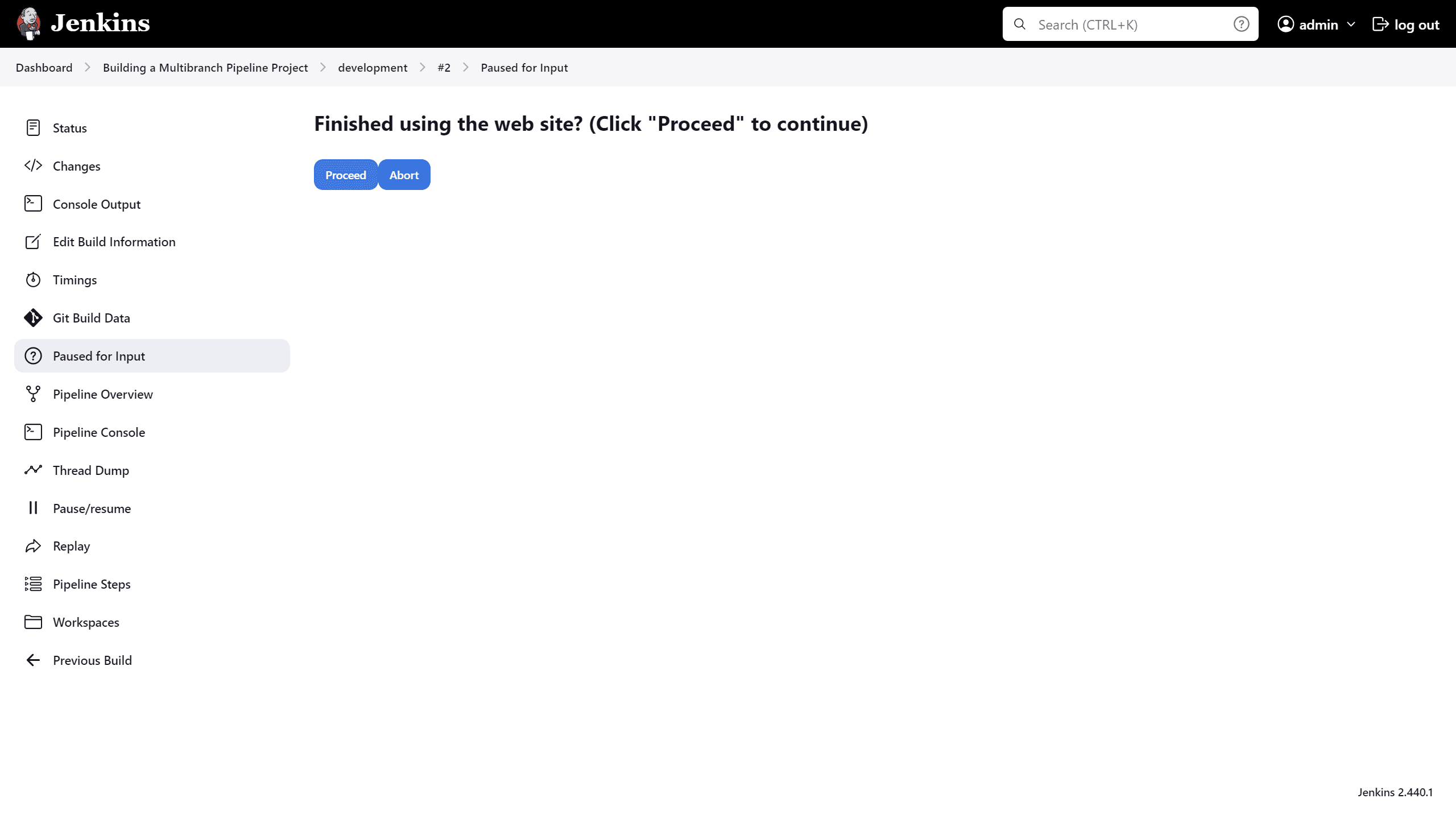
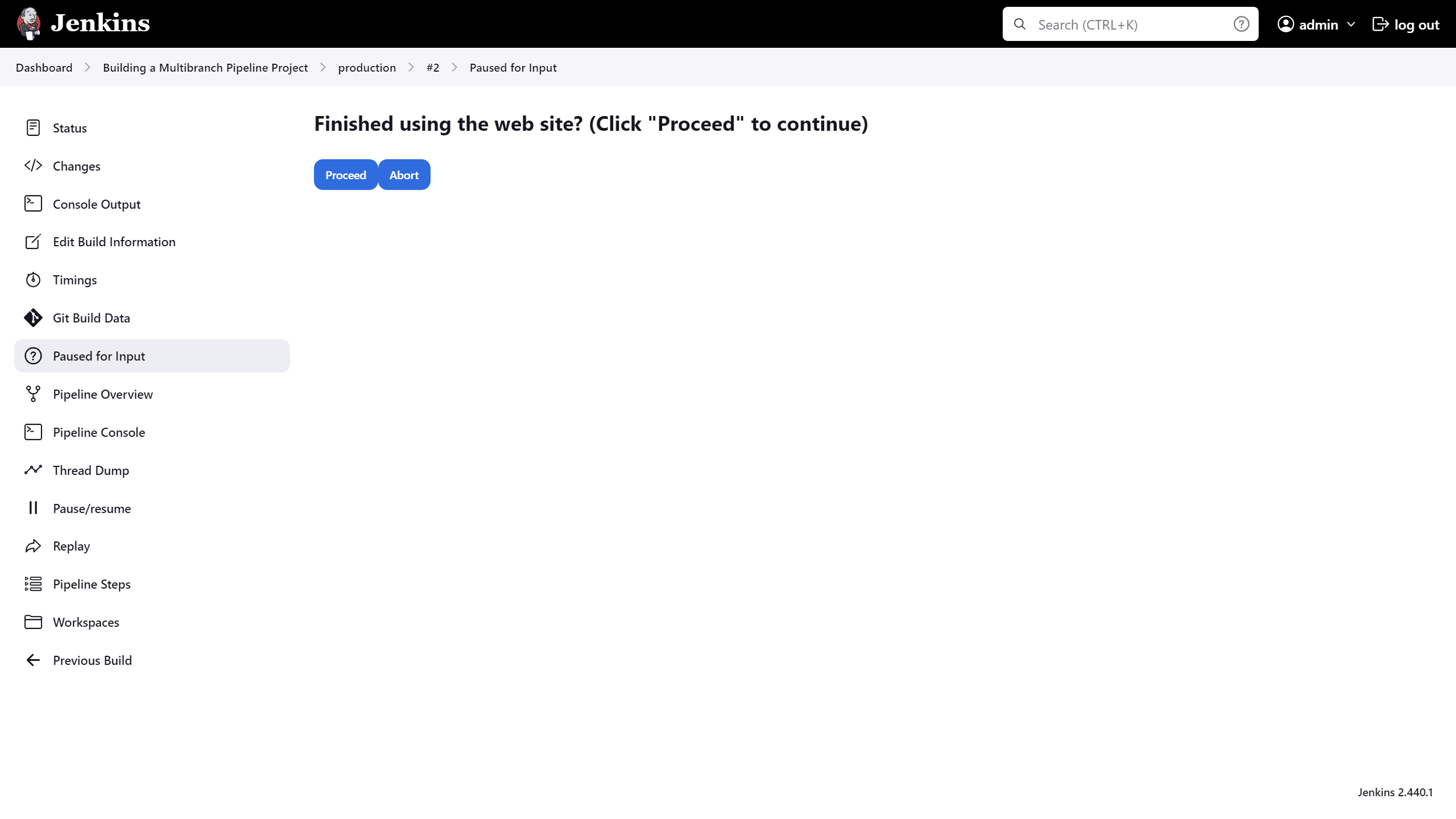
When you are finished viewing the page/site, go back to the Jenkins tab and select #2 (or the last number of your build), and then Paused for Input on the left hand side.

-
Select the Proceed button to complete the Pipeline’s execution.
-
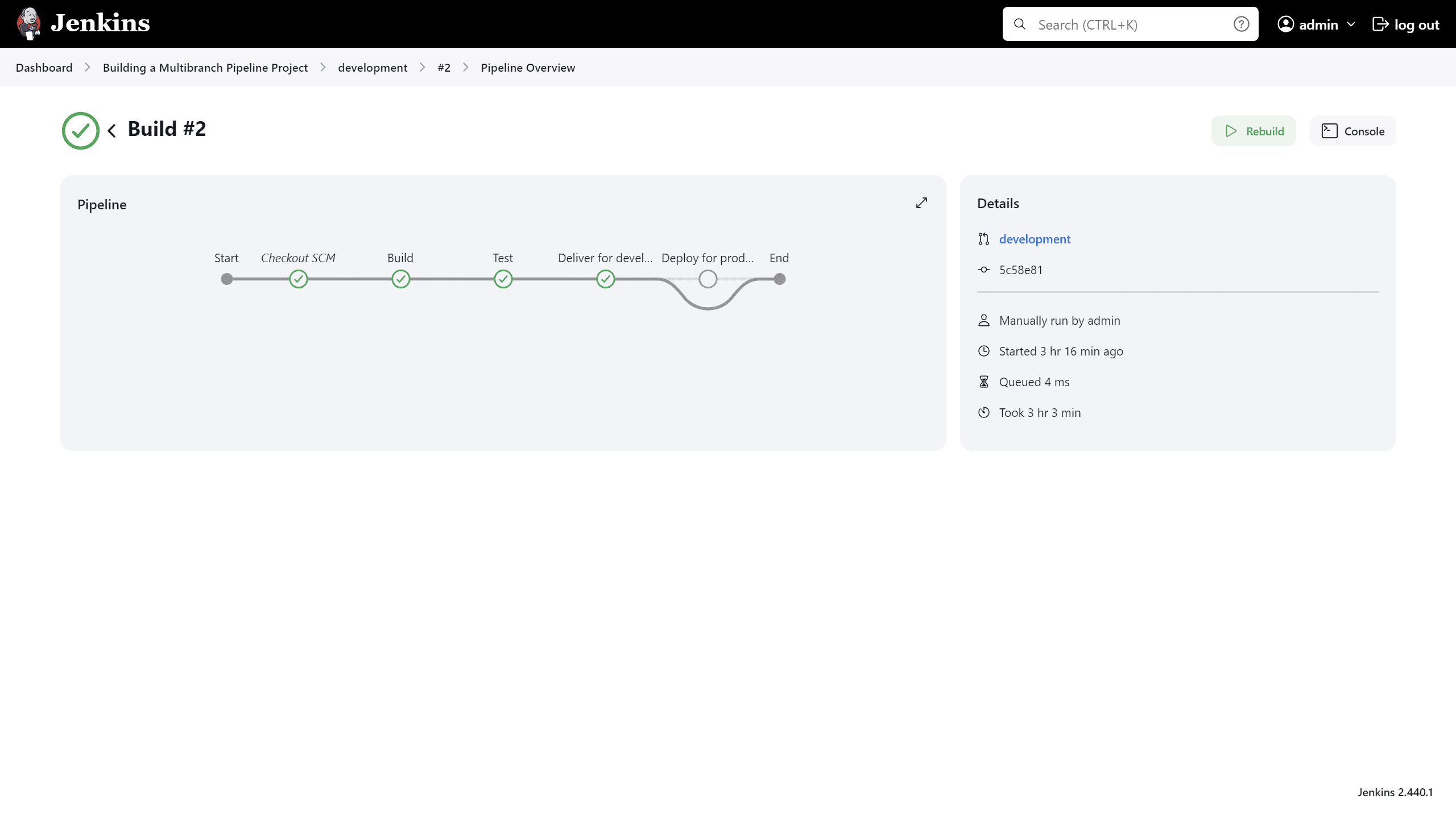
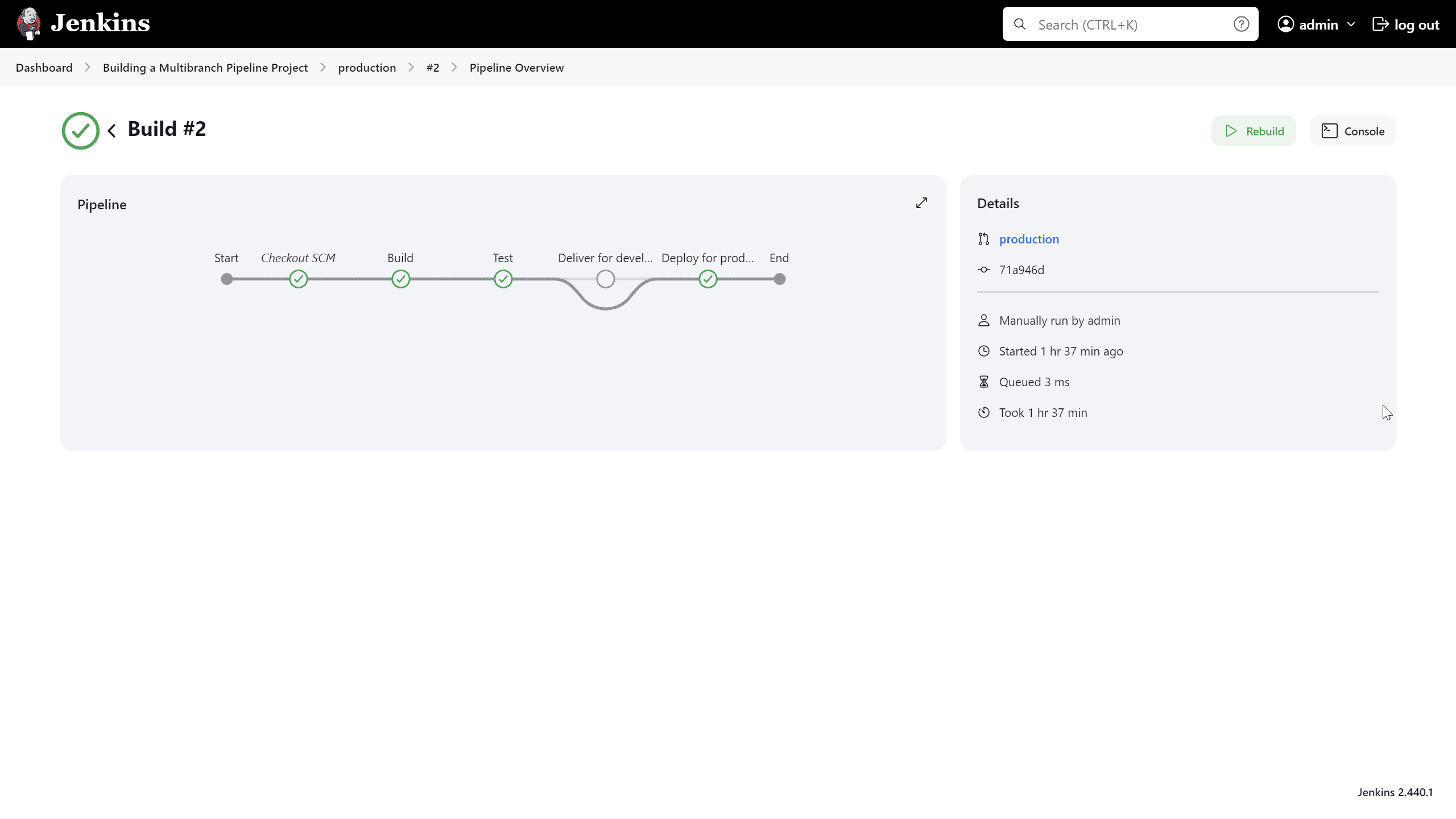
Once more, select the #2 on top of the screen (or the last number of your build) and then Pipeline Overview on the left hand side to see the stages of the Pipeline.

-
Notice how the Deliver for development stage was executed but the Deploy for production stage was not.
Run your Pipeline on the production branch
-
Go back to Jenkins again, log in again if necessary, navigate to the dashboard, and select Building a Multibranch Pipeline Project.
-
Click the Run icon
 of the
of the productionbranch of your Pipeline project on the far right to see Jenkins building theproductionbranch with the amendedJenkinsfile. -
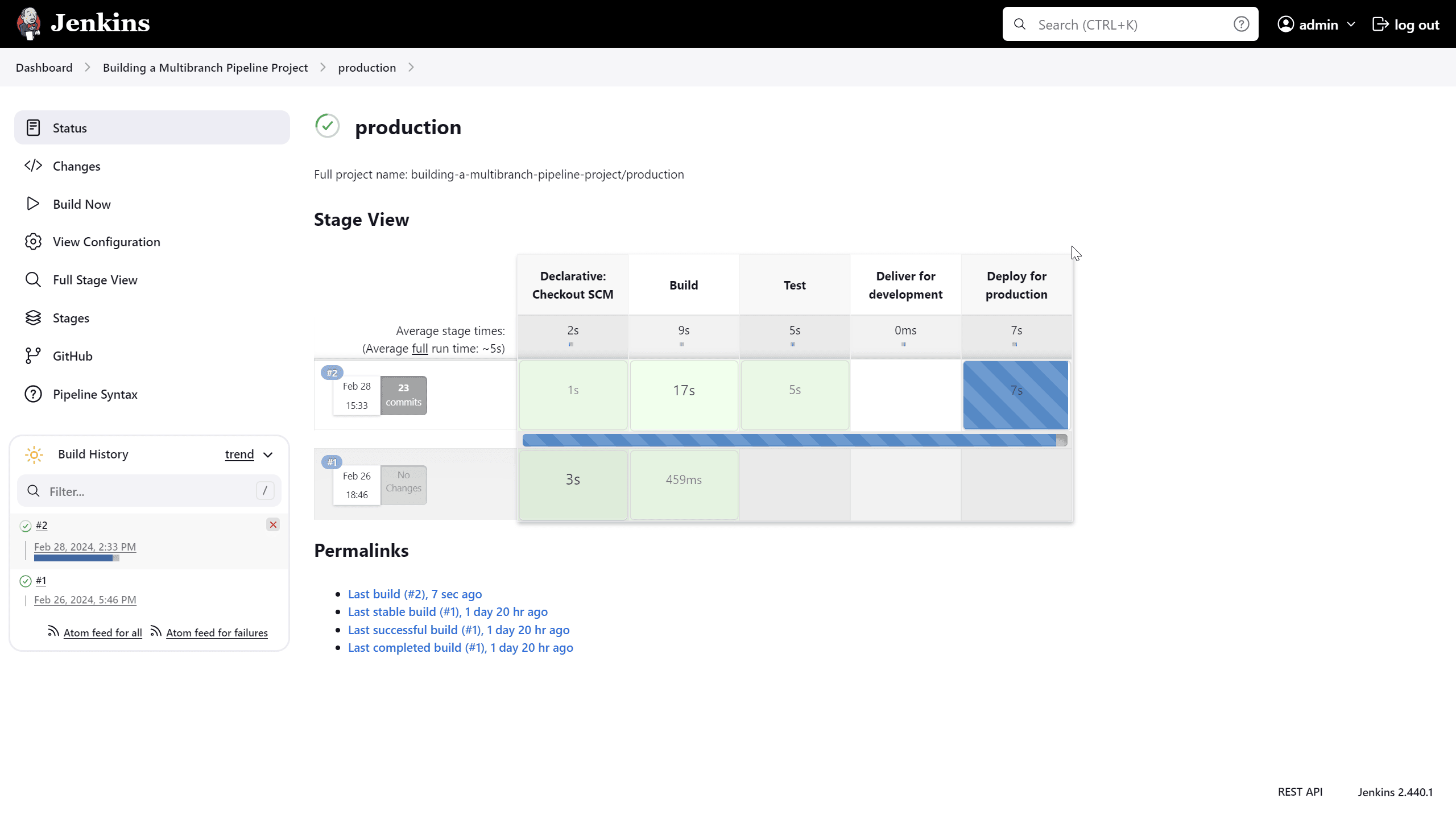
Select production to see a new Pipeline being built.

-
Select #2 (or the latest build number) on the left, and then Pipeline Overview on the left.

-
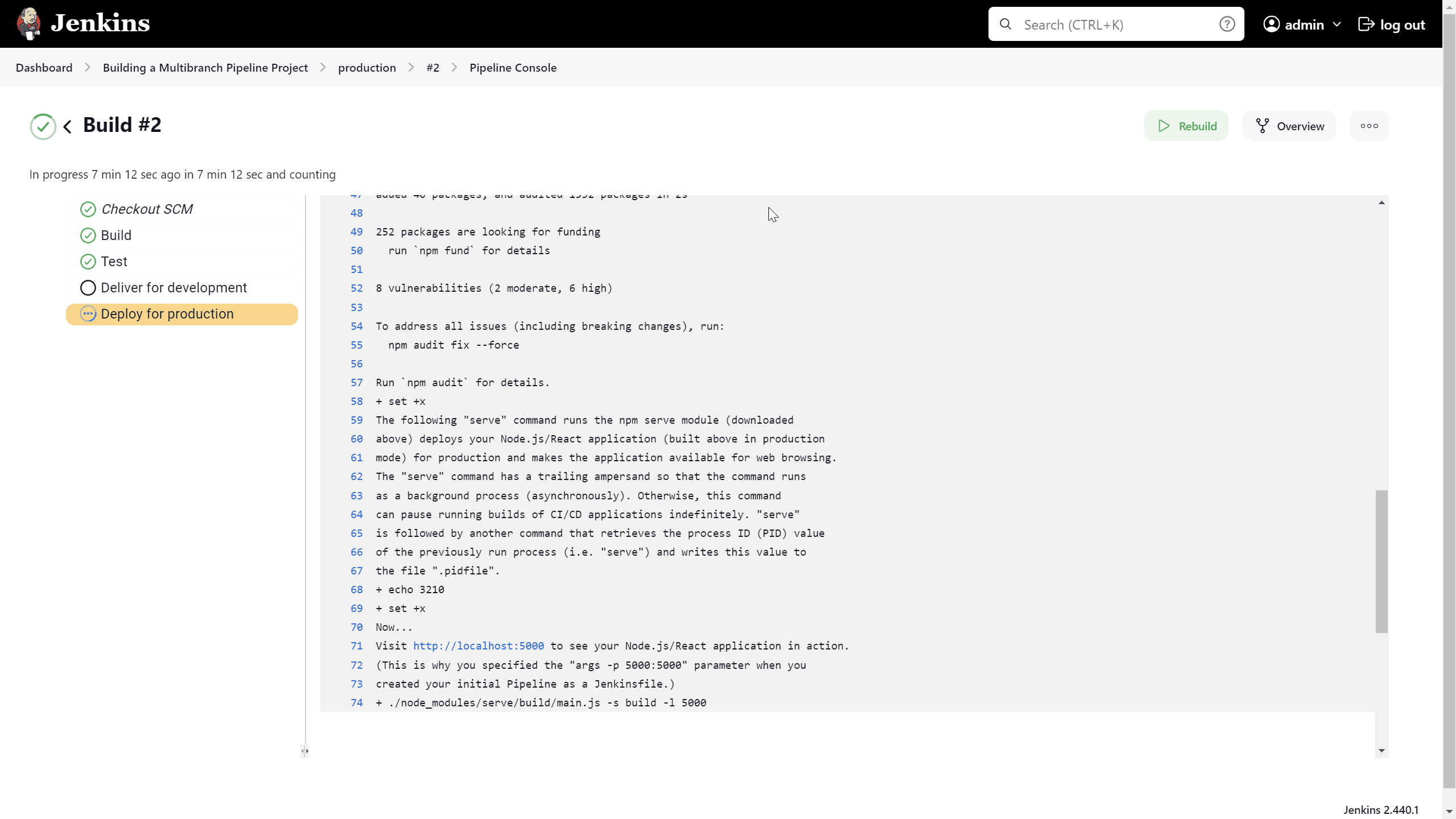
Select the Deploy for production stage and then the top green Shell Script step to expand its contents and scroll down until you see the
http://localhost:5000link.

-
Ctrl-Click or Cmd-Click the
http://localhost:5000link to view your Node.js and React application in a new web browser tab. This will be running in production mode from a production build of your source code (generated using thenpm run buildcommand). Once again, you should see a page/site with the title Welcome to React on it. However, this time, the application’s contents are served by the npmservemodule and are also likely to continue running in the background in your browser. -
When you are finished viewing the page/site, go back to the Jenkins tab and select #2 (or the last number of your build), and then Paused for Input on the left hand side.

-
Select the Proceed button to complete the Pipeline’s execution.
-
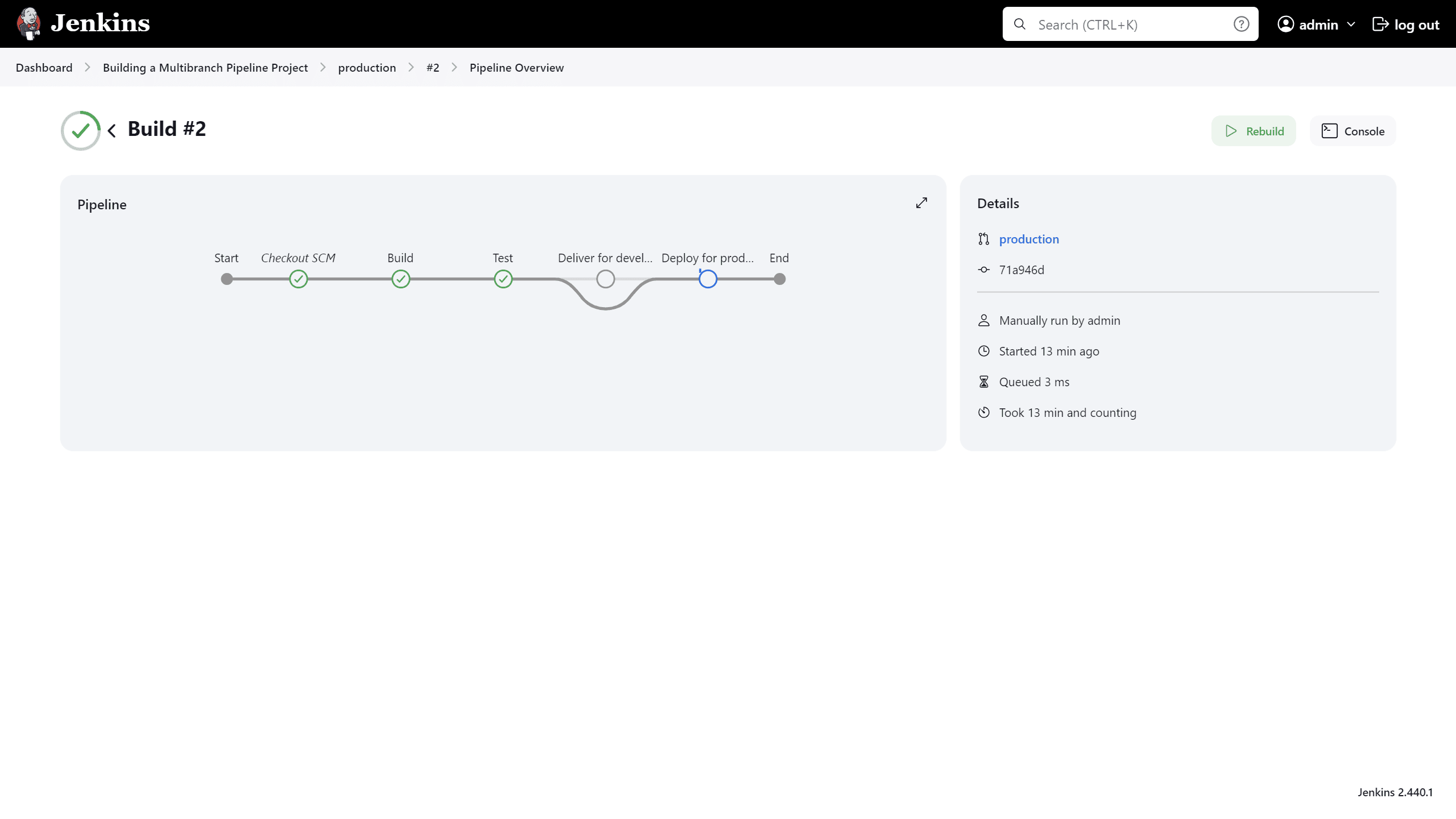
Once more, select the #2 on top of the screen (or the last number of your build) and then Pipeline Overview on the left hand side to see the stages of the Pipeline.

-
The Deploy for production stage turns green if Jenkins built your Node.js and React application successfully from your production branch. Notice how the Deploy for production stage was executed but the Deliver for development stage was skipped. Note: Since your browser is likely to continue running the application’s content served by the npm
servemodule, your browser will still show the content you viewed athttp://localhost:5000long after Jenkins has killed off theserveprocess. Read more about how to clear the application and its content from your browser below.
Follow up (optional)
This section takes you through a simulated development workflow using
Jenkins, whereby changes made to your application (i.e. the App.js source
file) can be examined from the development branch before they are deployed to
production (from the production branch) via the master branch.
-
Within your local repository’s
building-a-multibranch-pipeline-projectdirectory, run the commandgit checkout developmentto change to thedevelopmentbranch. -
Go back to your text editor/IDE and open the
App.jsfile in thesrcdirectory of your localbuilding-a-multibranch-pipeline-projectGit repository. -
Copy and paste the following HTML syntax immediately under the
To get started…line of yourApp.jsfile:<br/> This is a new line I added.so that you end up with:
import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React<br/> This is a new line I added. </a> </header> </div> ); } export default App; -
Save the edited
App.jsfile and commit it to your localbuilding-a-multibranch-pipeline-projectGit repository. E.g. Within thebuilding-a-multibranch-pipeline-projectdirectory, run the commands:
git add src/App.js
then
git commit -m "Update 'App.js'"and finally
git pushto push your changes to your forked repository on GitHub, so it can be picked up by Jenkins. -
Back in Jenkins, run your Pipeline on the
developmentbranch (as you did above) and check the results throughhttp://localhost:3000to see your new line added. -
Assuming you’re happy with the change, then within your local repository’s
building-a-multibranch-pipeline-projectdirectory, run the following set of commands to merge your change into theproductionbranch (via themasterbranch):-
git checkout master
and -
git pull . development
and then -
git push
Once done with master, let’s move to production: -
git checkout production
and -
git pull . master
and then -
git push
-
-
Back in Jenkins, run your Pipeline on the
productionbranch this time (as you did above) and check the results throughhttp://localhost:5000to see your new line added.
Notes:-
Since your browser is likely to cache the contents of the npm
servemodule, you may need to refresh your browser page to see your change. -
In a real software development environment with small to large teams of people, pulling changes between branches is more likely to be conducted using pull requests on a cloud- or web-hosted Git service (such as GitHub or BitBucket).
-
Clearing the app from your browser
Your browser is likely to continue running your application’s content served by the npm serve module, which means that your browser will still show the content you viewed at http://localhost:5000 long after Jenkins has killed off the serve process.
To clear the application and its content from your browser:
Wrapping up
Well done! You’ve just used Jenkins to build a multibranch Pipeline project with selectively run stages!
This tutorial demonstrated the power of using a single Jenkinsfile across multiple branches of your repository to orchestrate different build and delivery outcomes in Jenkins.
Because Jenkins is extremely extensible, it can be modified and configured to handle practically any aspect of build orchestration and automation.
To learn more about what Jenkins can do, check out:
-
The Tutorials overview page for other introductory tutorials.
-
The User Handbook for more detailed information about using Jenkins, such as Pipelines (in particular Pipeline syntax) and the Blue Ocean interface.
-
The Jenkins blog for the latest events, other tutorials and updates.
Cleaning Up Your Environment
After completing the tutorial, it’s important to clean up your environment to prevent interference with other tutorials you might try later.
To stop the containers and remove associated volumes:
docker compose --profile multi down -v --remove-orphansThis command ensures a clean slate for your next project.
|
The |
Please submit your feedback about this page through this quick form.
Alternatively, if you don't wish to complete the quick form, you can simply indicate if you found this page helpful?
See existing feedback here.